Minimum Font Size Css
Minimum Font Size Css - Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Minimum font size for legibility. Find out how to use pixels, em, percent and vw for responsive font size. Learn how to set the size of the text with css properties and units. 12px, and just add the class instead:. Set a minimum font size via media queries for small viewports:
Minimum font size for legibility. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media queries for small viewports: Learn how to set the size of the text with css properties and units.
Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive font size. Learn how to set the size of the text with css properties and units. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Minimum font size for legibility. 12px, and just add the class instead:.
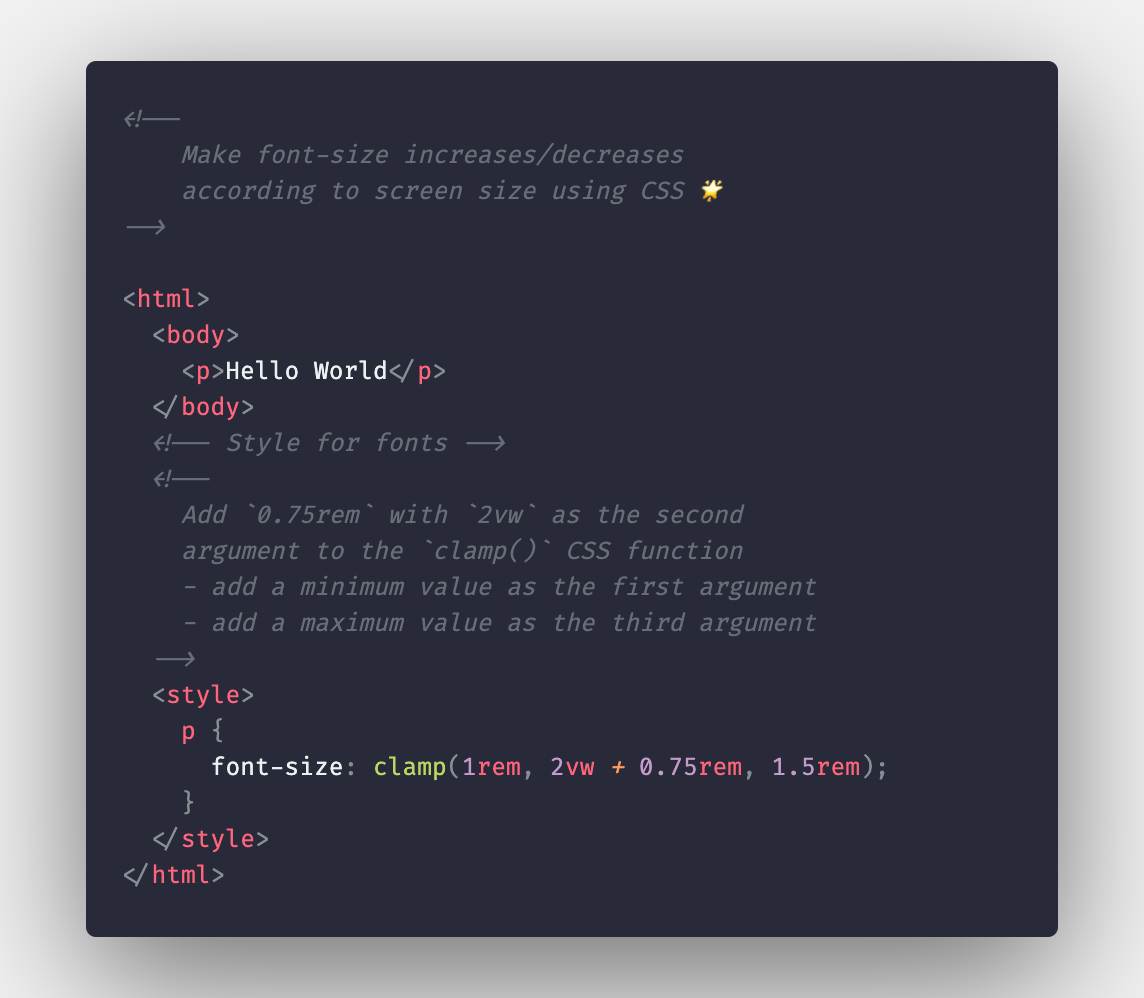
How to make font size grow according to the size of the screen using
Minimum font size for legibility. Learn how to set the size of the text with css properties and units. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive.
92 Inspiration What Is The Minimum Font Size For Powerpoint Basic Idea
Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive font size. Learn how to set the size of the text with css properties and units. 12px, and just add the class instead:. Minimum font size for legibility.
Setting Minimum Width To Text When Using CSS FontsizeVW And Jquery
Learn how to set the size of the text with css properties and units. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media.
4 Dangerous Mistakes Web Designers Make When Presenting Content
Find out how to use pixels, em, percent and vw for responsive font size. 12px, and just add the class instead:. Learn how to set the size of the text with css properties and units. Minimum font size for legibility. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code.
How to make font size grow according to the size of the screen using
Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:. Set a minimum font size via media queries for small viewports: Minimum font size for legibility. Learn how to set the size of the text with css properties and units.
Minimum and Maximum Font Size in MS Word YouTube
Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Set a minimum font size via media queries for small viewports: Find out how to use pixels, em, percent and vw for responsive font size. 12px, and just add the class instead:. Minimum font size for legibility.
Introducing four new international features in CSS Blog Chrome for
Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Find out how to use pixels, em, percent and vw for responsive font size. Minimum font size for legibility. Learn how to set the size of the text with css properties and units. Set a minimum font size via media queries for.
92 Inspiration What Is The Minimum Font Size For Powerpoint Basic Idea
Find out how to use pixels, em, percent and vw for responsive font size. 12px, and just add the class instead:. Learn how to set the size of the text with css properties and units. Minimum font size for legibility. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code.
CSS Fonts Fontsize, Lineheight, Fontfamily, Fontweight, 48 OFF
Set a minimum font size via media queries for small viewports: Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. 12px, and just add the class instead:. Find out how to use pixels, em, percent and vw for responsive font size. Minimum font size for legibility.
Minimum Font Size for Instagram! Design basics, Tool design, Size matters
Minimum font size for legibility. Find out how to use pixels, em, percent and vw for responsive font size. Set a minimum font size via media queries for small viewports: 12px, and just add the class instead:. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code.
12Px, And Just Add The Class Instead:.
Find out how to use pixels, em, percent and vw for responsive font size. Minimum font size for legibility. Min, max, and clamp provide powerful css capabilities that enable more responsive styling with fewer liens of code. Learn how to set the size of the text with css properties and units.