Tailwind Font Color
Tailwind Font Color - You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly.
When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly.
Absay présentation Moral tailwind default font color Labyrinthe
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js.
Bagaimana Tailwind CSS Dapat Membantu Meringankan Beban Pekerjaan Kita
By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind.
Learning Tailwind CSS Colors System (1/N) by Abdullah Medium
By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize.
Tailwind CSS Tutorial Net Ninja
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When.
how to use font family in tailwind css or customize font family in
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. By.
Tailwind Colors Easily Generate Custom Color Schemes for Tailwind CSS
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text colors. When it comes to building a custom color palette, you can either curate your.
Tailwind Font Free Download Dfonts
You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js.
Pin on Code Geek
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors.
Sf pro display one font tailwind typography 78cac3, 9fd9d4, 255f5a
By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default, tailwind makes the entire default color palette available as text decoration colors..
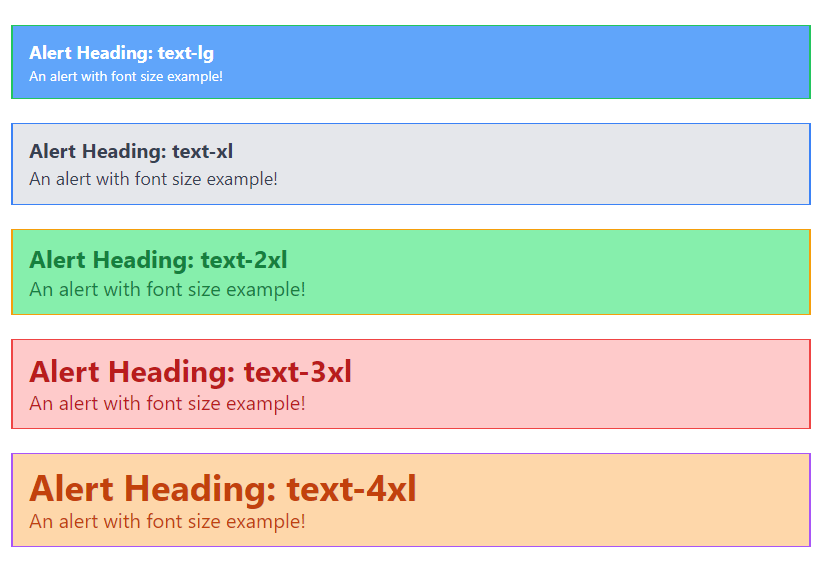
Tailwind Font/Text Size Utilities
By default, tailwind makes the entire default color palette available as text decoration colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. When it comes to building a custom color palette, you can either curate your colors.
You Can Customize Your Color Palette By Editing Theme.colors In Your Tailwind.config.js File, Or Customize Just Your Text.
You can customize your color palette by editing theme.colors in your tailwind.config.js file, or customize just your text. By default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as text colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file.
When It Comes To Building A Custom Color Palette, You Can Either Curate Your Colors From Our Extensive Included Color Palette, Or Configure Your Own Custom Colors By Adding Your Specific Color Values Directly.
By default, tailwind makes the entire default color palette available as text decoration colors. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. By default tailwind makes the entire default color palette available as text colors.