React Drag And Drop Form Builder
React Drag And Drop Form Builder - Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity.
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,.
Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity.
npmreactformbuilder2 Skypack
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
npmreactformbuilder2 Skypack
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
Formium Headless Form Builder For Developers
It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few.
React Drag And Drop Tutorial ReactDND Made Simple
Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces.
Optimajet Drag and Drop Form Builder Library for React
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
Implement form builder with React JS Drag and Drop (DnD) Full Stack
Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. Use hooks to turn your components into draggable elements and droppable areas with just a few. A modular toolkit for building drag & drop interfaces.
GitHub saravananangu/reactdragdropformbuilder is used for build
Formbuilder offers a wide range of features to create forms of any complexity. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,.
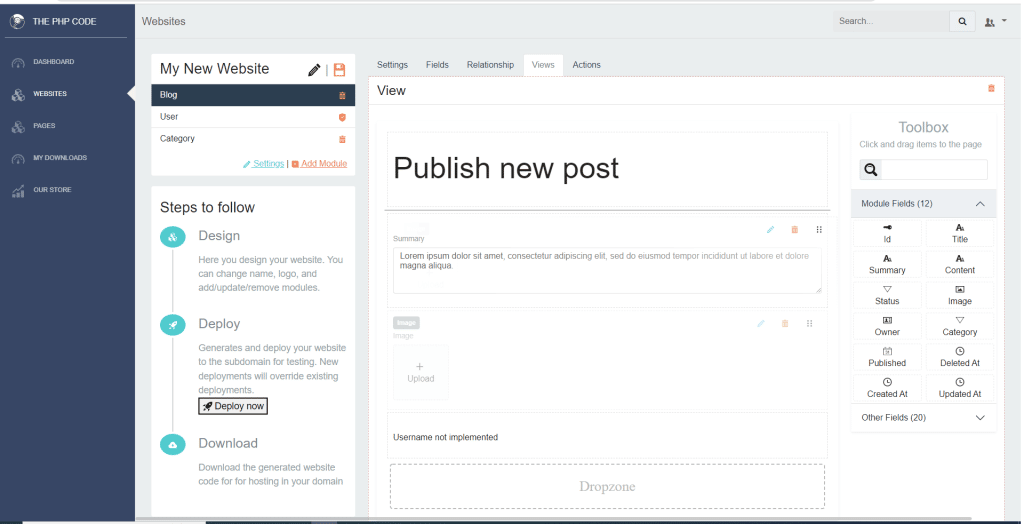
reactdragdropformbuilder Codesandbox
Use hooks to turn your components into draggable elements and droppable areas with just a few. Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
React Form Builder with Drag & Drop Components Demo 1 YouTube
Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
A modular toolkit for building drag & drop interfaces. It includes 4 groups of elements (containers, collections, controls,. Formbuilder offers a wide range of features to create forms of any complexity. Use hooks to turn your components into draggable elements and droppable areas with just a few.
Use Hooks To Turn Your Components Into Draggable Elements And Droppable Areas With Just A Few.
Formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls,. A modular toolkit for building drag & drop interfaces.