Material Ui Form Control
Material Ui Form Control - Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module.
Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility.
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component.
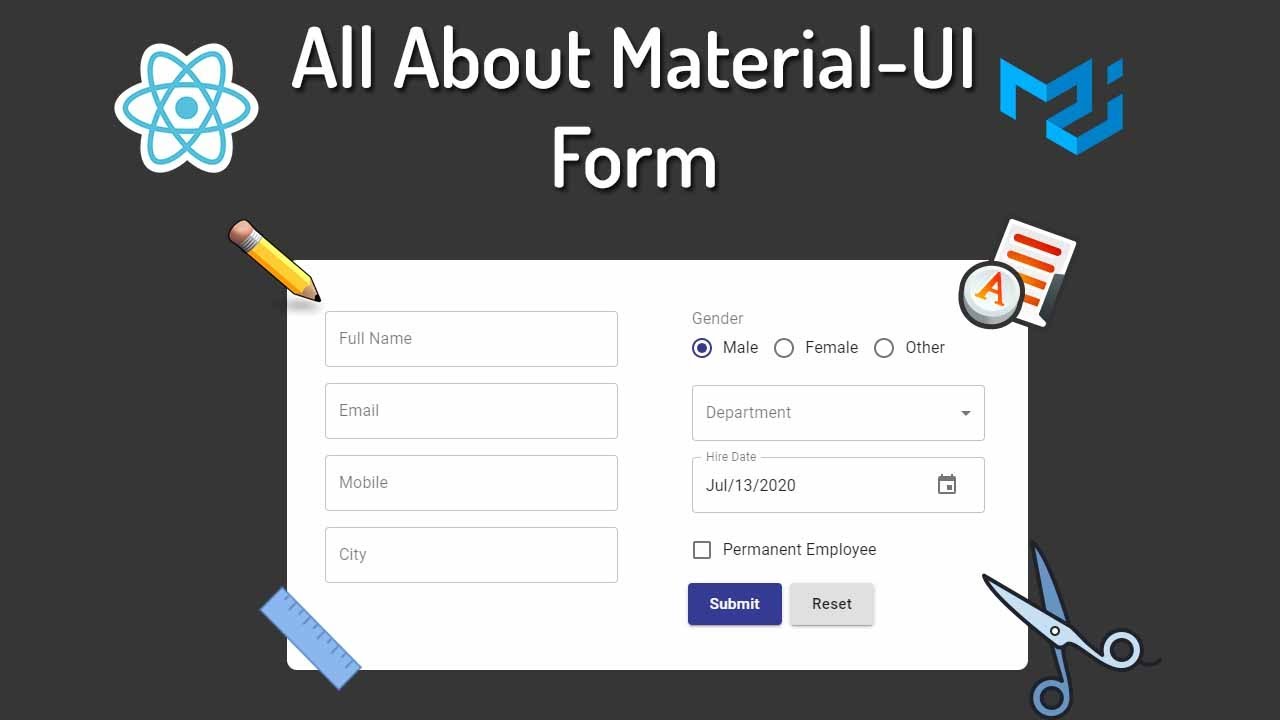
How to Design a Perfect React Material UI Form
Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
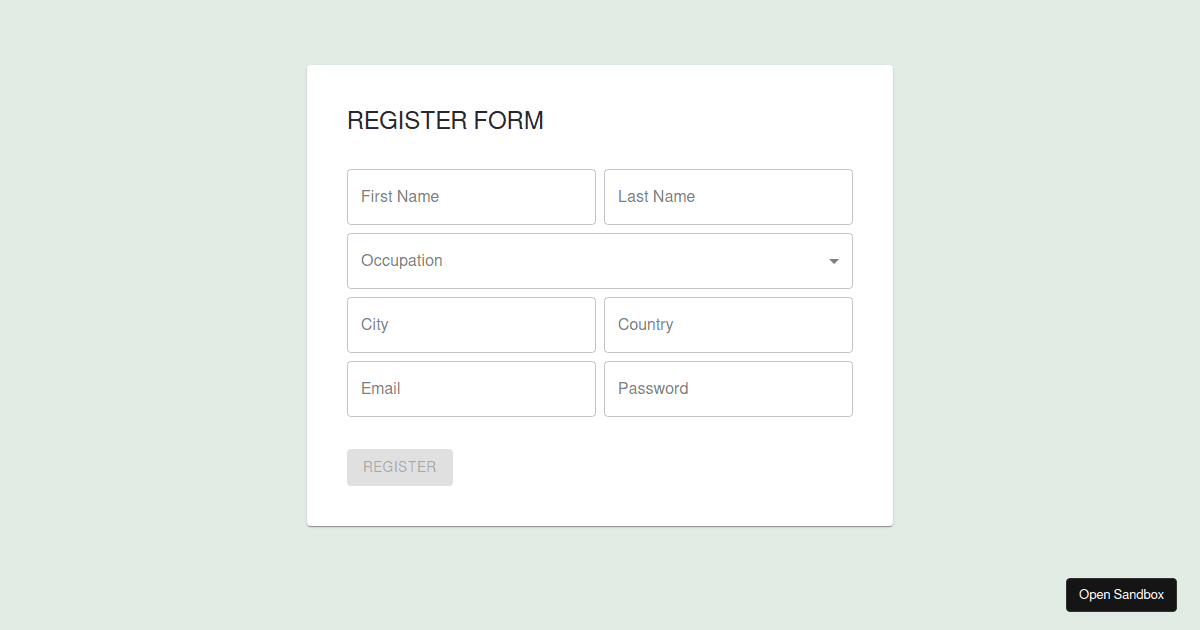
Material UI form modal (Tony) Codesandbox
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs.
Material UI Form Codesandbox
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Api reference docs for the react formcontrol component. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module.
React Material Ui Form Validator
Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module.
≡ Effective forms using the Material UI and React Hook Form utilities
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component.
materialuiformcontrols Codesandbox
Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component.
Form Validation In React Material Ui Mobile Legends
Learn about the props, css, and other apis of this exported module. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol.
How to create Form with Material UI? Let's React
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility.
Meet MaterialUI — your new favorite user interface library
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Relying on the context provides high flexibility. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formcontrol component. Provides context such as filled/focused/error/required for form inputs.
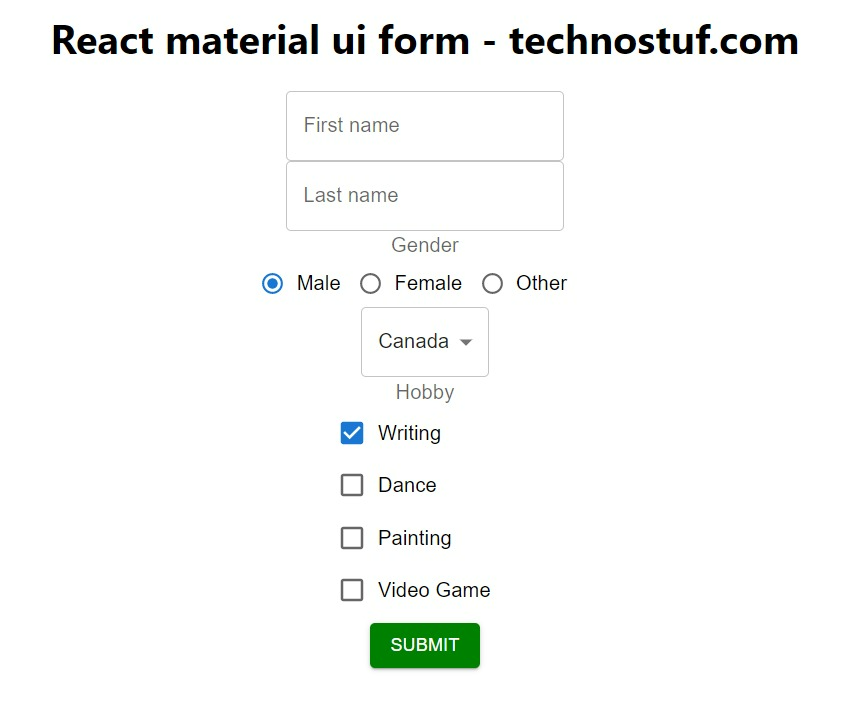
React Material UI Form example
Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Relying on the context provides high flexibility.
Learn About The Props, Css, And Other Apis Of This Exported Module.
Provides context such as filled/focused/error/required for form inputs. Relying on the context provides high flexibility. Relying on the context provides high flexibilty and ensures that the state always stays consistent across the children of the formcontrol. Api reference docs for the react formcontrol component.