How To Style A Form Css
How To Style A Form Css - A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other.
We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,.
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. A form is an.
Form Styling with HTML/CSS3 FormGet
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form.
Great HTML and CSS Forms You Can Use (49 Templates)
We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. Learn how to create a responsive.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that.
How To Style Common Form Elements with CSS DigitalOcean
A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs.
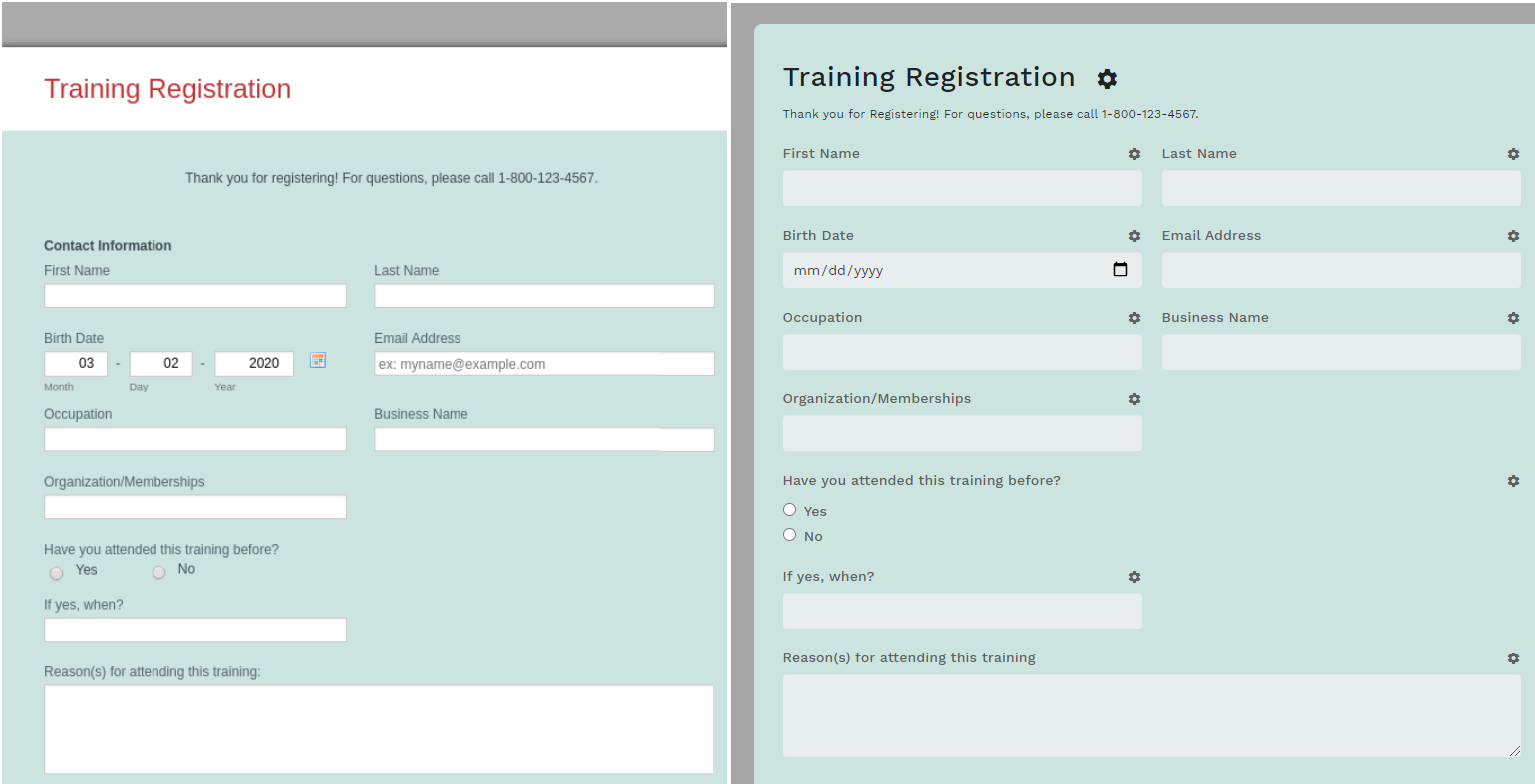
How to modify styles using css in a Google Form
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. A form is an.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. Css provides many ways to set the style. In this tutorial, you will learn about various ways of.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs.
Form Css Template 52+ Koleksi Gambar
There are many css properties available which can be used to create and style html. Css provides many ways to set the style. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels.
There Are Many Css Properties Available Which Can Be Used To Create And Style Html.
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css.
In This Tutorial, You Will Learn About Various Ways Of Styling.
A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style.