Form Upload File
Form Upload File - Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Learn how to create a file upload button with html. Introduction to the file input. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. W3schools is optimized for learning and training.
The first example creates a single file upload box whereas the second example. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The file element is created using the input type=file as shown below.
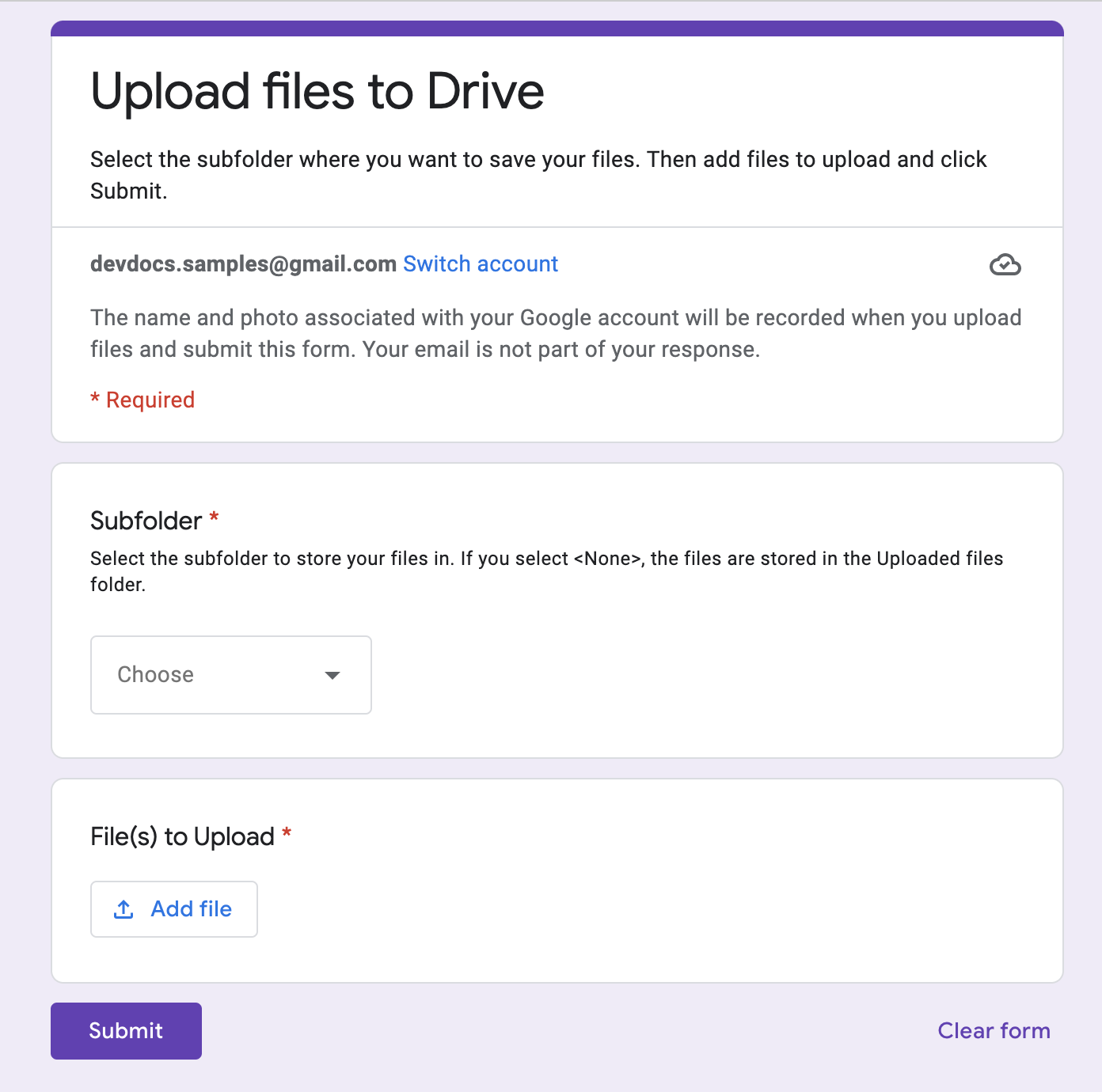
Upload files to Google Drive from Google Forms Apps Script Google
Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file.
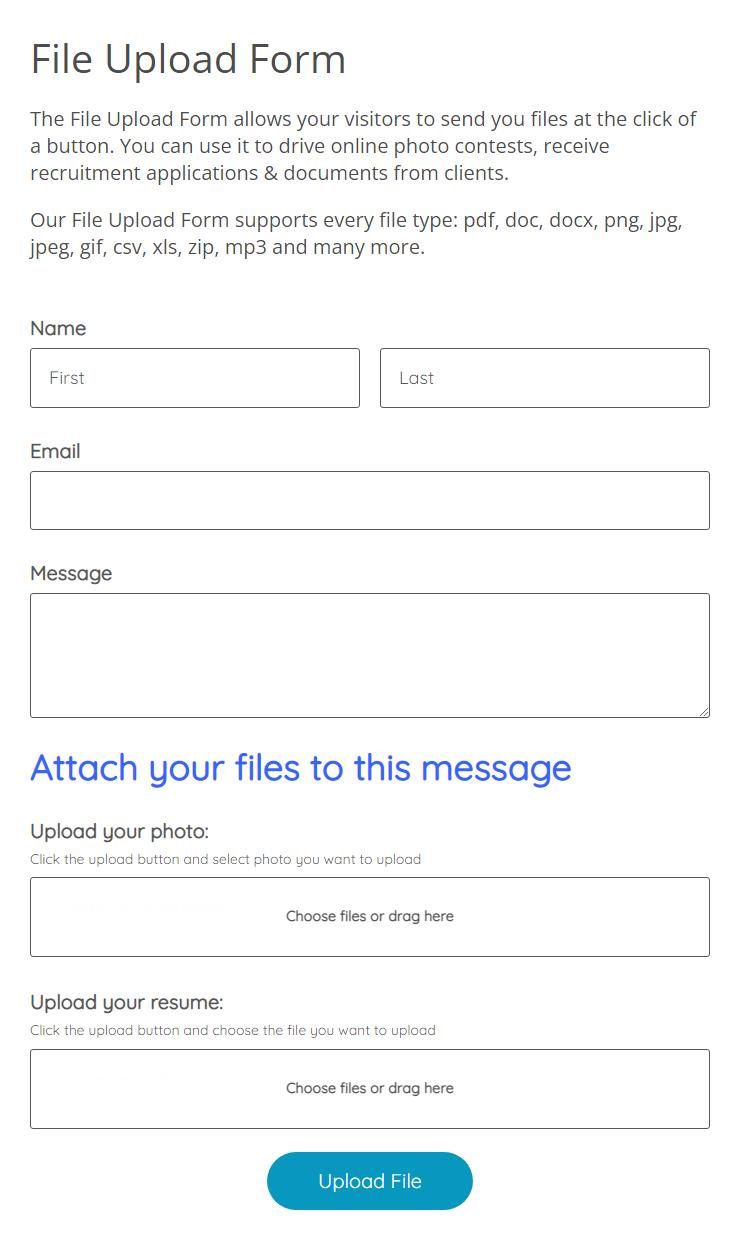
Online File Upload Form Template 123 Form Builder
Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example.
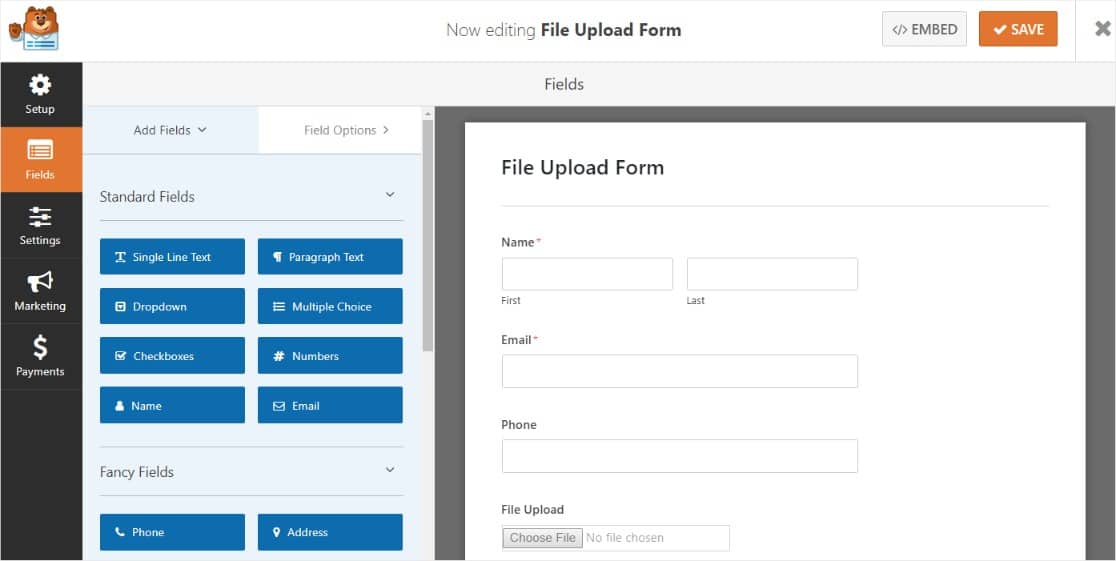
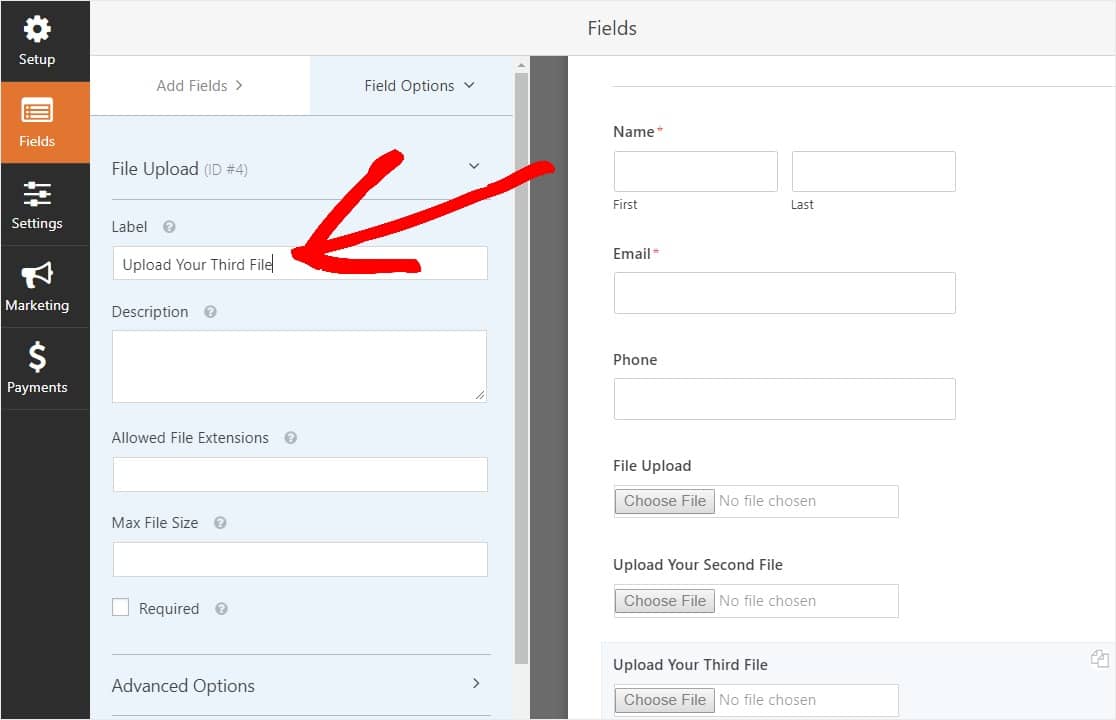
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. In this tutorial, you will learn how.
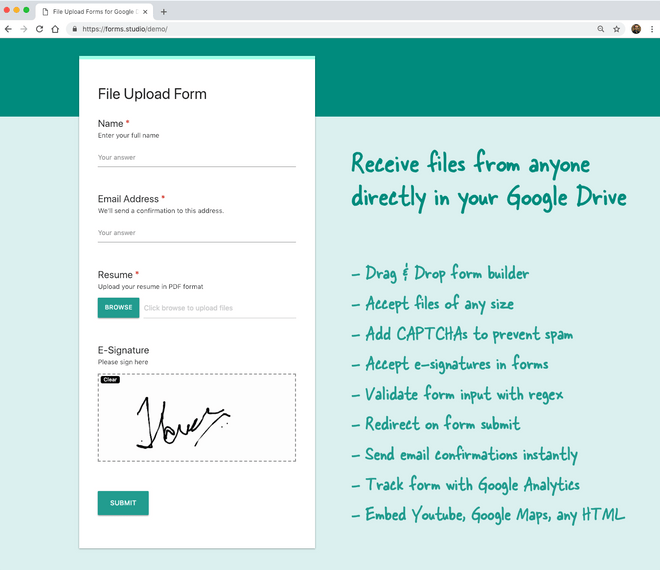
File Upload Forms Receive Files in your Google Drive
The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html.
Upload file Form Allow only specific patterns Action Center
W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage.
How to create an HTML contact form with file upload Actionable Guide
Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to.
How to Create a File Upload Form in WordPress (Step by Step)
W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below.
Create Form to Upload Files in Google Drive Fun But Learn
The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to.
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Introduction to the file input. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to.
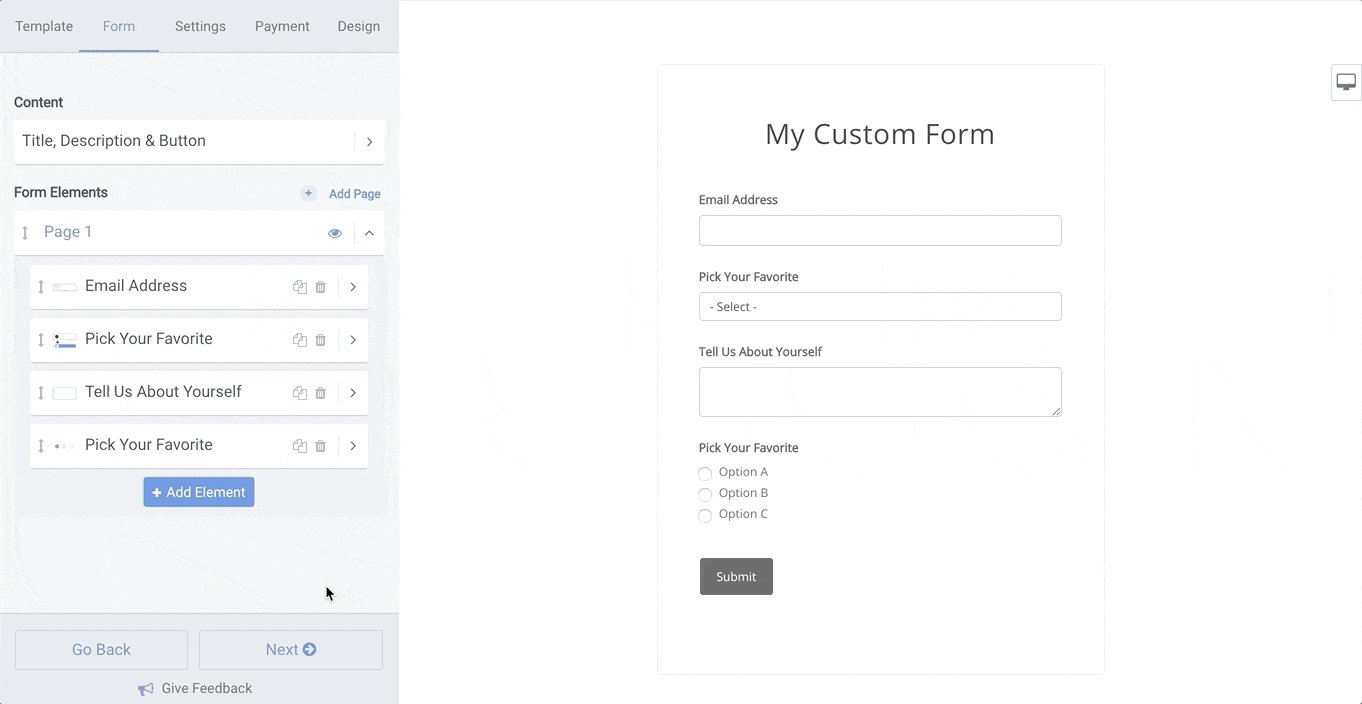
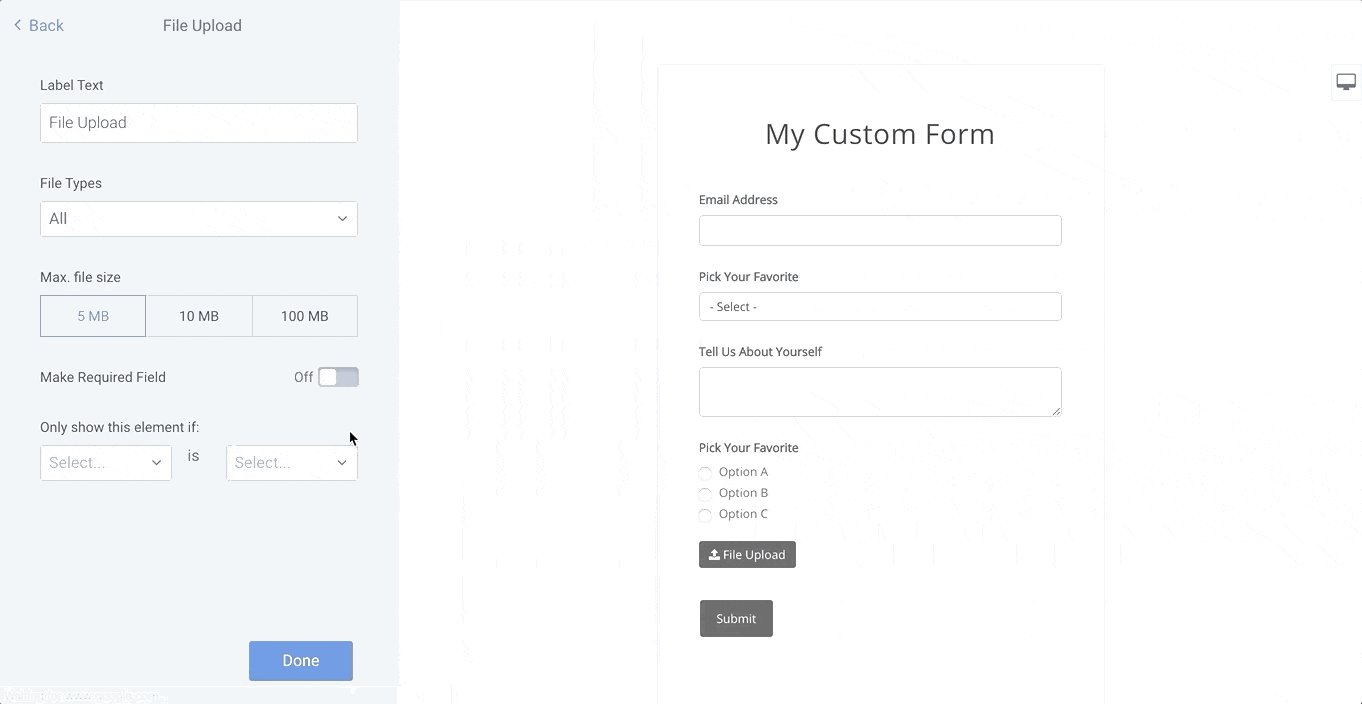
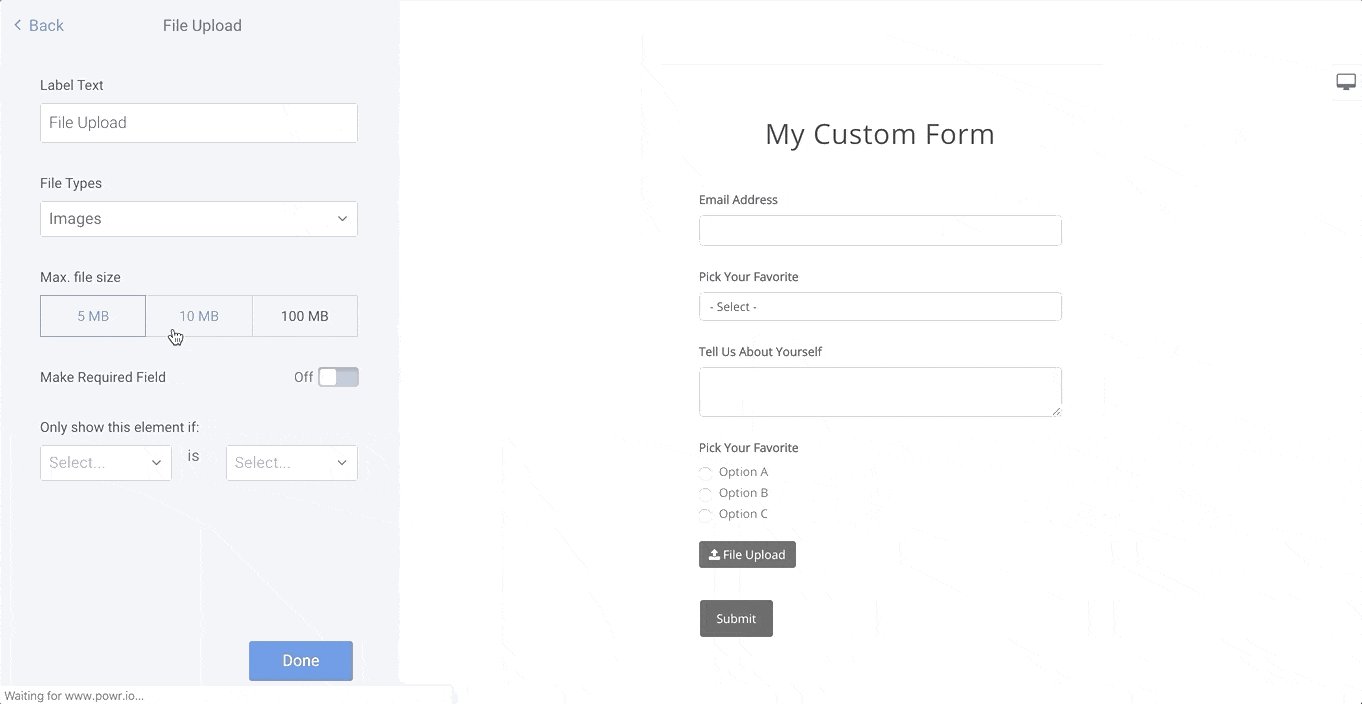
Accepting File Attachments and File Uploads with POWR Forms POWR
W3schools is optimized for learning and training. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html.
The First Example Creates A Single File Upload Box Whereas The Second Example.
The file element is created using the input type=file as shown below. Introduction to the file input. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage.
W3Schools Is Optimized For Learning And Training.
Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.