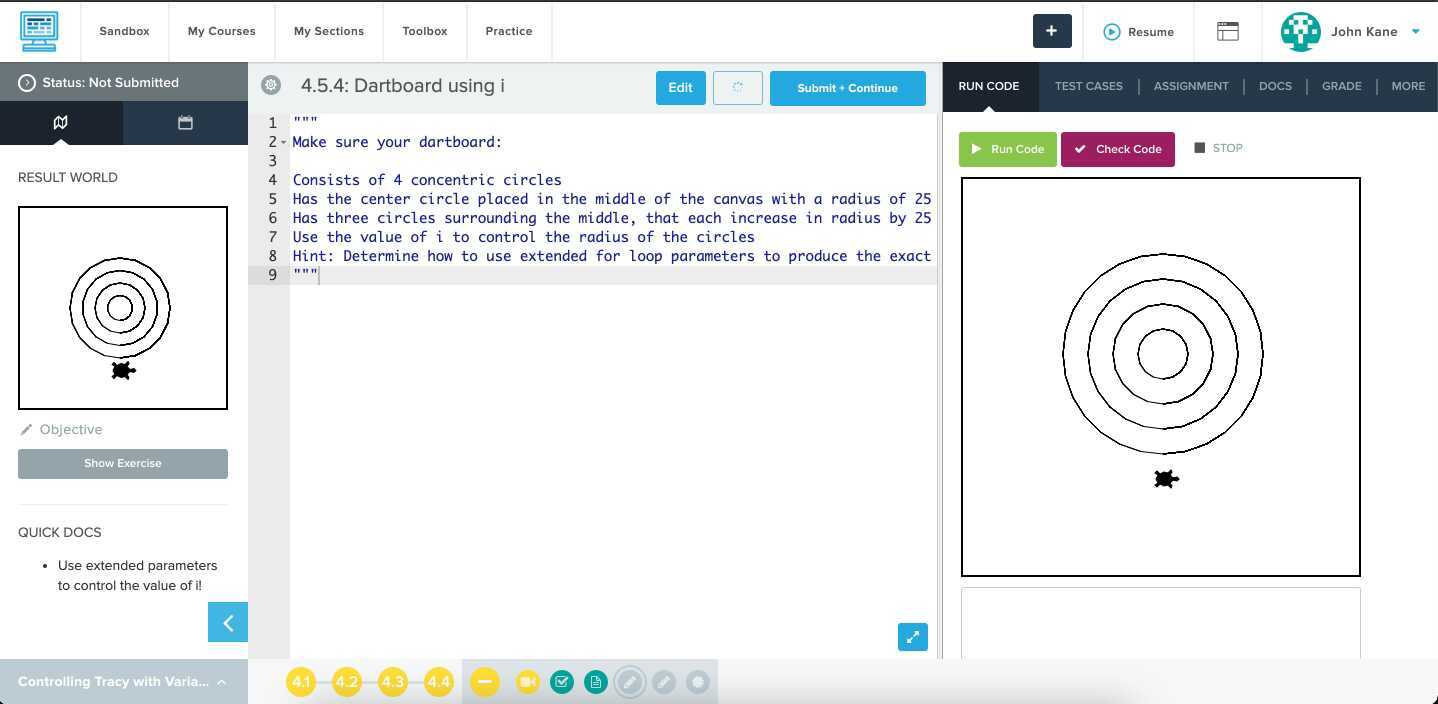
4 5 4 Growing Circle Javascript
4 5 4 Growing Circle Javascript - I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start(){for(var i = 0; Function start () { circle = new circle (radius); If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles);
Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. If (i % 2 == 0). I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.
I spent too long trying to figure it out. I++){var circle = new circle(num_circles); Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
Vektorová grafika „Bright colored Circle divided in four. Pie chart
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. If (i % 2 == 0). To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles);
CodeHS 5.4.6 Get First Element YouTube
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out. If (i % 2 == 0). To.
CodeHS Web Unit 5.4.5 Flags
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; I++){var circle = new circle(num_circles);
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out.
Grow Circle YouTube
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles); I spent too long trying to figure it out. Function start () { circle = new circle (radius); If (i % 2 == 0).
JavaScript tutorial without words Create an Animation of Growing
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. If (i % 2 == 0). Function start () {.
5.9.6 Concentric Circles r/codehs
If (i % 2 == 0). I spent too long trying to figure it out. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,.
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. Function start(){for(var i = 0;
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); I spent too long trying to figure it out. Function start(){for(var i = 0;
CodeHS 4.5.4
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); If (i % 2 == 0). I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to.
Circle.setposition ( (Getwidth () / 2), (Getheight () / 2));
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); If (i % 2 == 0). Function start () { circle = new circle (radius);
I Spent Too Long Trying To Figure It Out.
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start(){for(var i = 0; The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,.






![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)